MILK CHA-CHA
Milk Cha-Cha is a mobile ordering app for boba enthusiasts to learn, educate, and enjoy various boba drinks offered.
View the high-fidelity, clickable prototype here.
Roles & Responsibilities
My role in this project was to facilitate user research and interviews and be a communicator between the client in order to wireframe and design a clickable high fidelity prototype.
Tools Used:
Figma, Google Surveys, Zoom, word-of-mouth
Deliverables:
Competitive Analysis Report
Personas
Customer Journey Mapping
Sitemap
Empathy Map
Wireframe
Low-Fidelity Clickable Prototype
User Testing Interview &
High-Fidelity Clickable Prototype
Overview
Problem
Milk Cha-Cha is a new boba shop in Charlotte that had their grand opening in February 2020. Unfortunately, they lost their momentum and community excitement when they were forced to close due to COVID in March. Recently, the shop is back open but with limited resources and restrictions, the shop needed a mobile ordering app to simplify the process of educating customers on bubble tea and follow through in placing an order.
Audience
Milk Cha-Cha’s customer base ranged from 13-35 year olds of all backgrounds, primarily those in college/university or with jobs.
Solution
We created a simplified ordering process for customers to view and customize a bubble tea drink to their linking while being educated on the various types of bubble tea offered. In addition, the mobile app served as a platform to inform customers of promotions, events, and updates for the store.
PROCESS
From our initial user survey, our majority of users share similar traits. When it comes to ordering food, they use popular delivery apps such as GrubHub and UberEats and mobile drink apps such as Starbucks and Dunkin Donuts. However, when it comes to ordering boba drinks, most users liked to use resources such as Yelp and the restaurant’s website. With Milk Cha-Cha lacking in a website and an app, we had to create an app that educated customers on bubble tea and followed through in placing an order.
Research
To determine what and how Milk Cha-Cha is niche, I compared Milk Cha-Cha to other boba tea shops in Charlotte and a popular caffeine alternative, Starbucks.
From the user survey, I interviewed two users; one user who was an advocate for unique craft drinks and the other user who drank boba for its caffeine properties.

Research: Competitive Analysis

Research: Customer Story Mapping

Research: Persona 1, Kathy Tran

Research: Persona 2, David Lee
Information Architecture
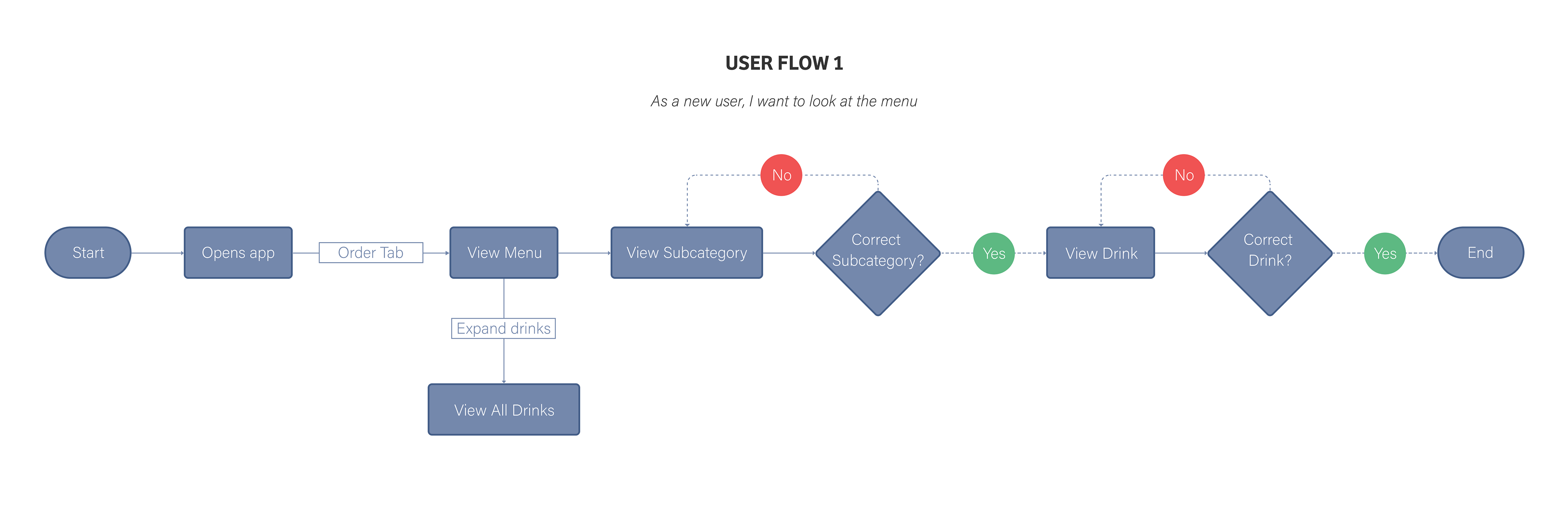
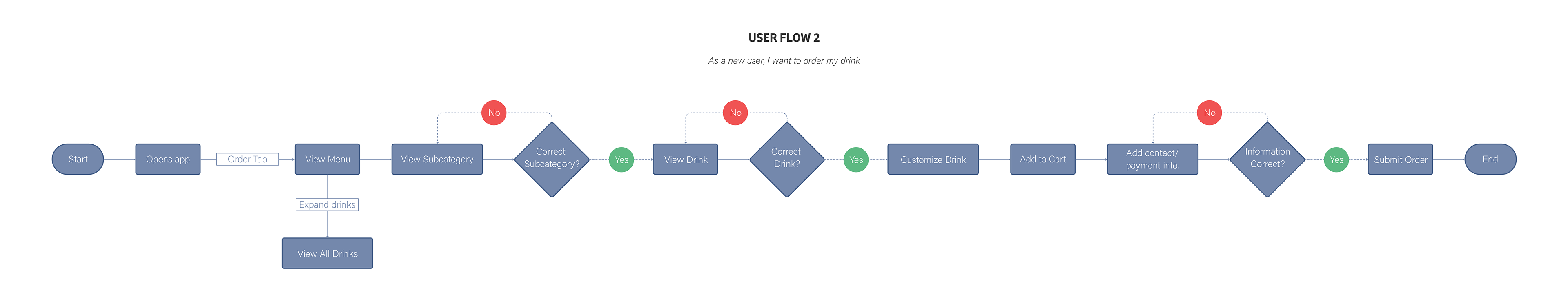
From the user survey, I determined the 2 main MVPs for users was to look at the menu and to order their drink.

User Flow 1

User Flow 2
Ideation
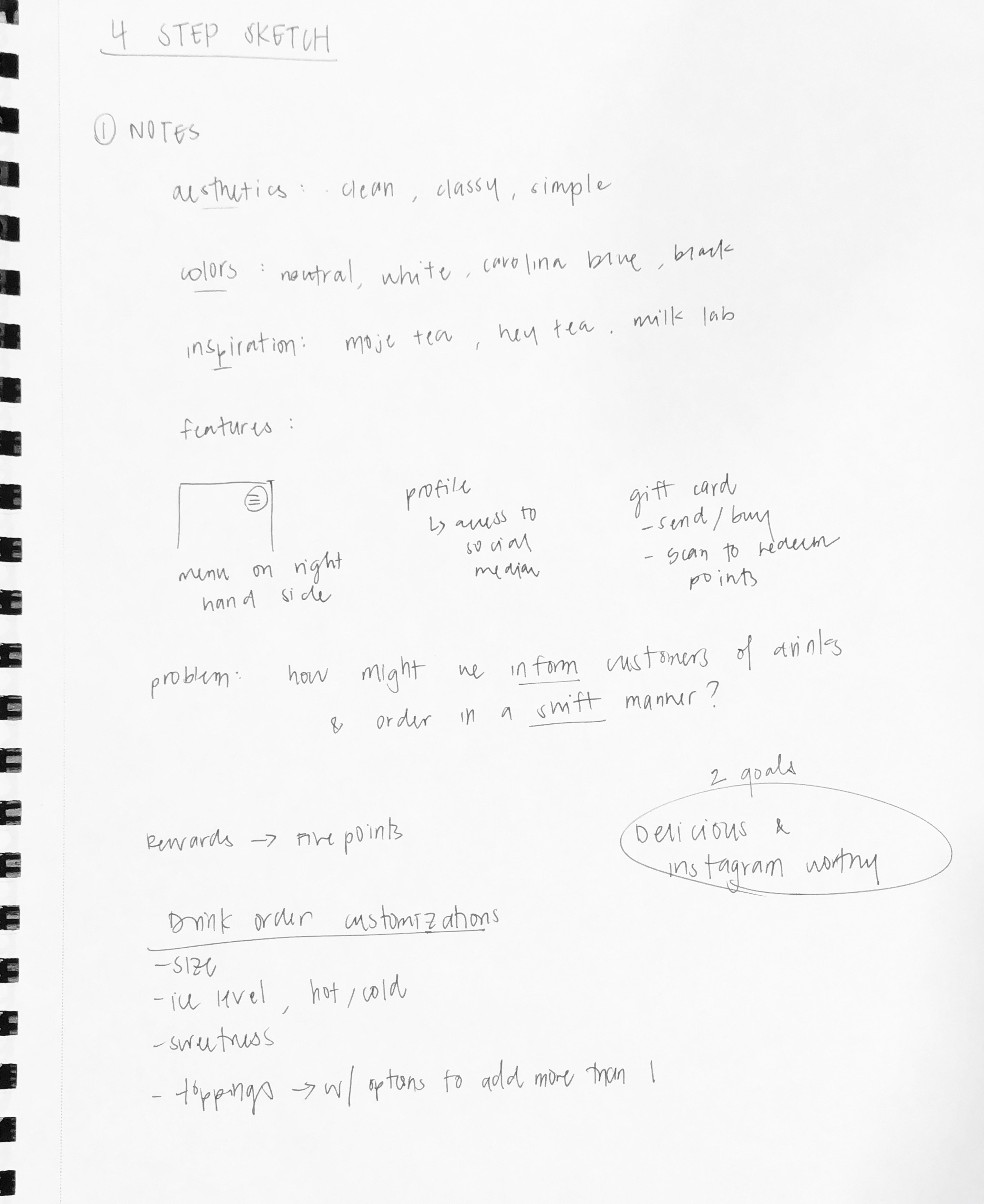
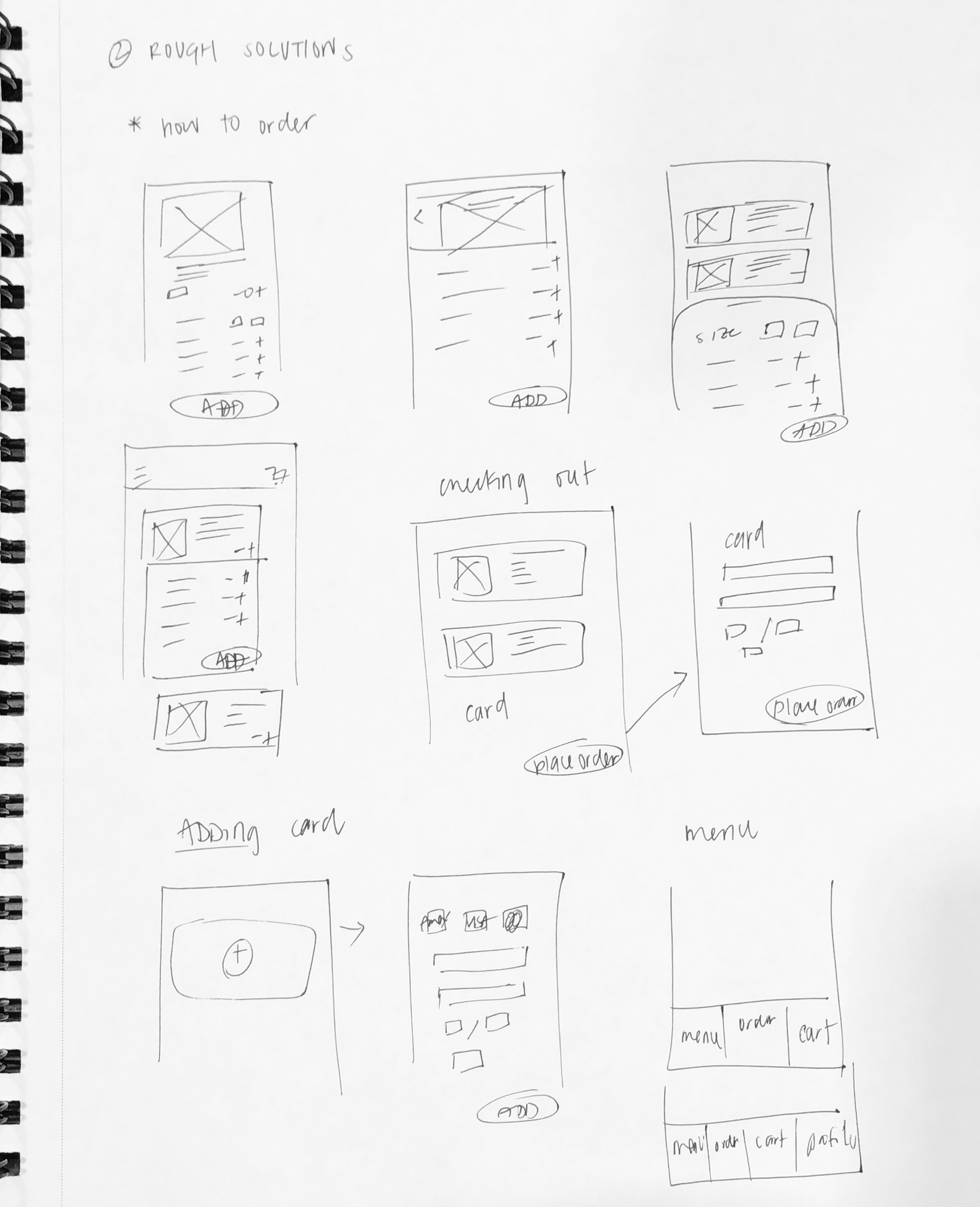
After determining our MVPs, I took a 4-step sketch approach on how to optimize the ordering process for users. From there, we created a low-fidelity clickable prototype and made it live for user testing.

4-Step Process: Notes

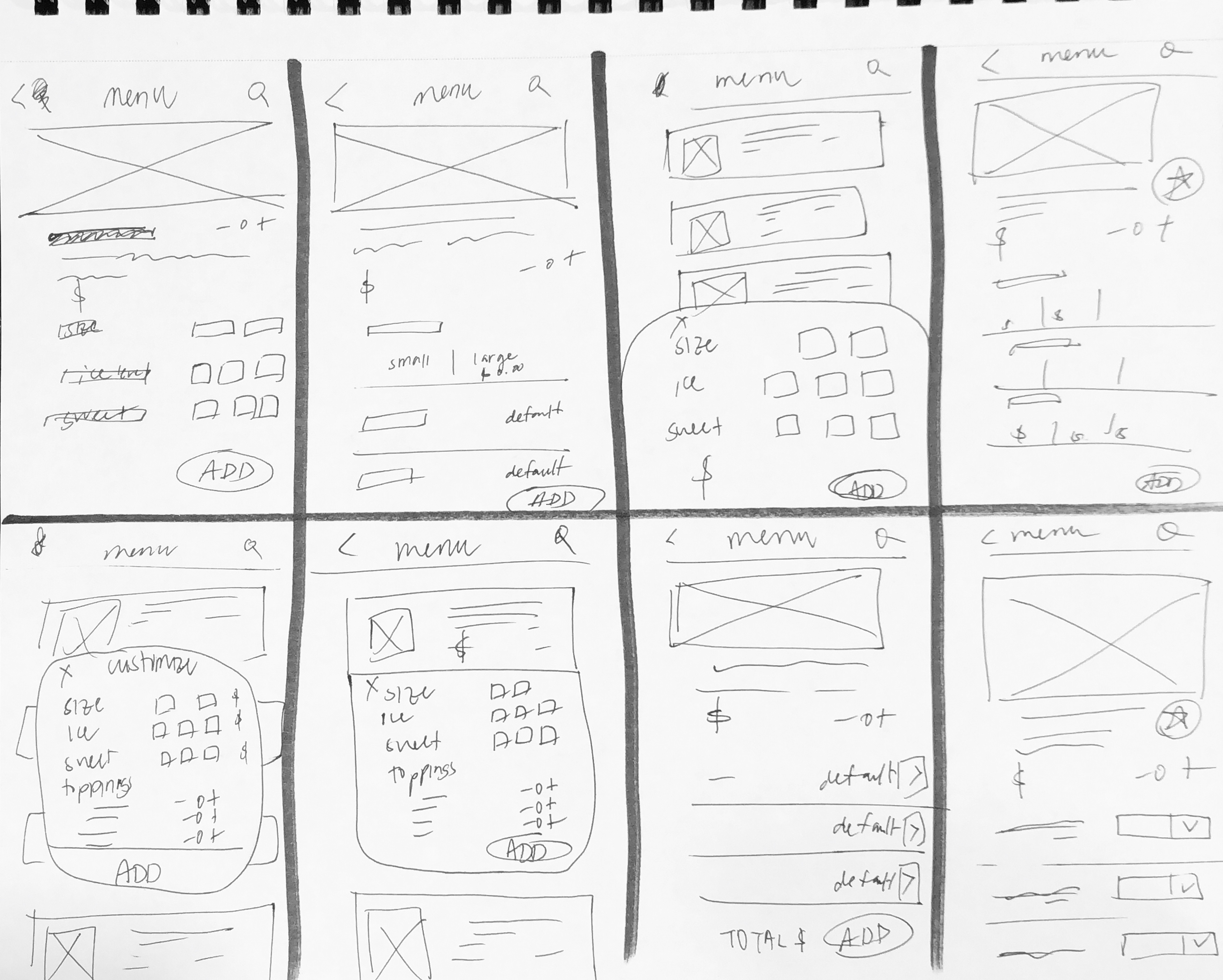
4-Step Process: Rough Sketch

4-Step Process: Crazy 8's

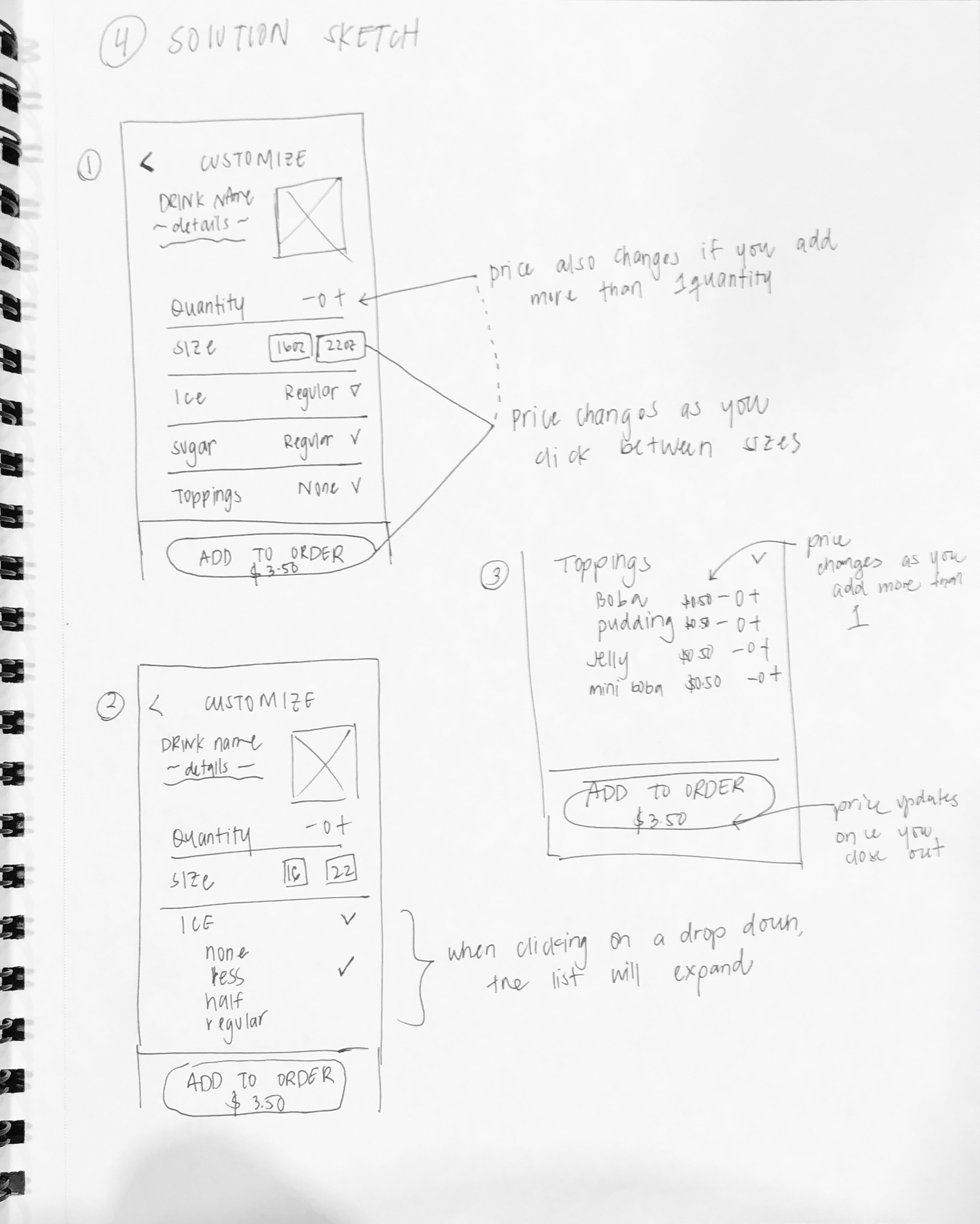
4-Step Process: Solution Sketch
Interview
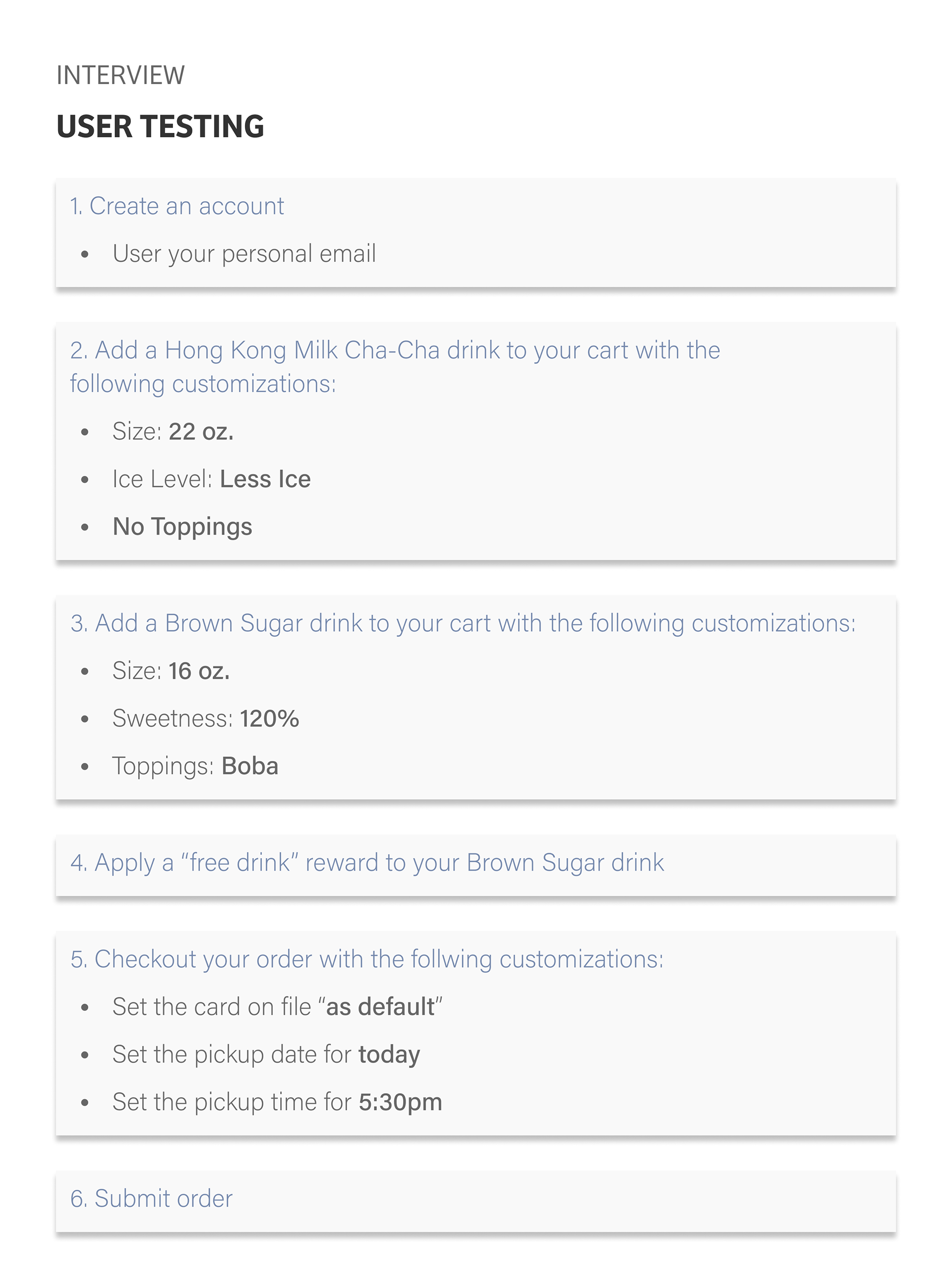
Follow along the low-fidelity clickable prototype as our users did during their user testing.

Interview: User Testing

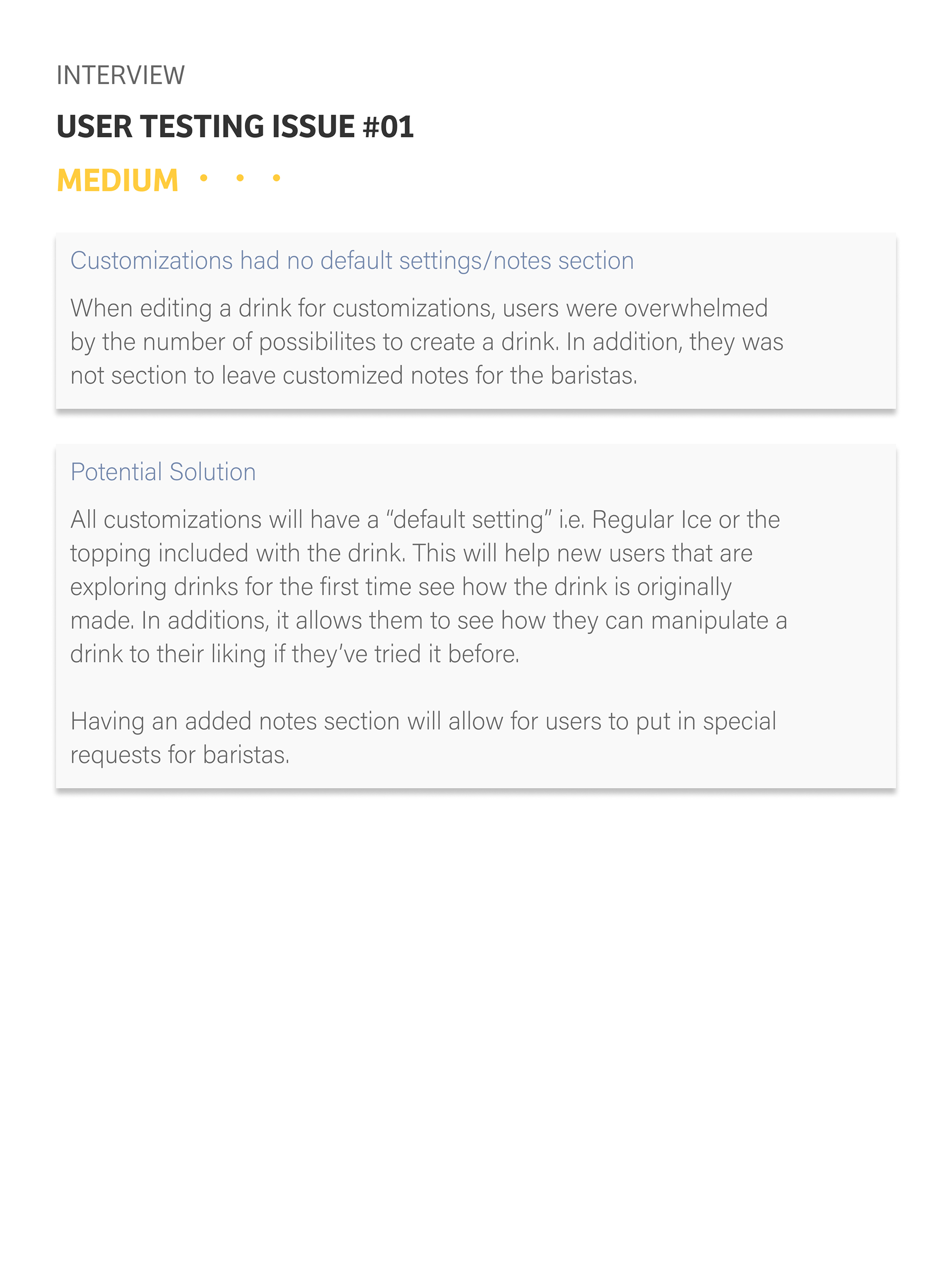
Interview: User Testing Issue
Brand Development
With a logo already created by out client, we had obstacles to overcome in developing a brand which complimented the logo. Our client had requested the brand to be simple and professional yet feel bubbly. For the primary color, the client had also requested light blue.
High-Fidelity Prototype
View our high-fidelity, clickable prototype here.
Final Thoughts
As an initial app, Milk Cha-Cha is an app that is informative, simple, and quick for its users. The biggest success of this project is being able to deliver what the client wanted with keeping the user experience as the first priority. With the app major functions (Home, Menu, Profile) in the forefront of the app, it allows for the users to quickly access the things they need to order their boba drink. Whereas the menu pop-out allowed for us to add in the client’s request such as the company background, contact info, etc. hidden but still accessible to the user. With the menu as a pop-out feature versus a tab, it allows the users to focus on the MVPs of the app.
The biggest learning opportunity was learning to balance in creating the app for the user vs. the client. With a company that doesn’t have the resource of a website, this leads to multiple client requests wanting to prioritize features that were not MVPs. Essentially, using the app as a substitute for a website. Many times, I had to remind the client of the user’s need and experience and the core issue we were trying to solve versus the client’s wishes. However with open communication and collaboration, the client and I were able to create a product which aesthetic matches the store current logo while maximizing the customer experience.

